7. Tricked Out Diagrams (aka Diagram Annotation)¶

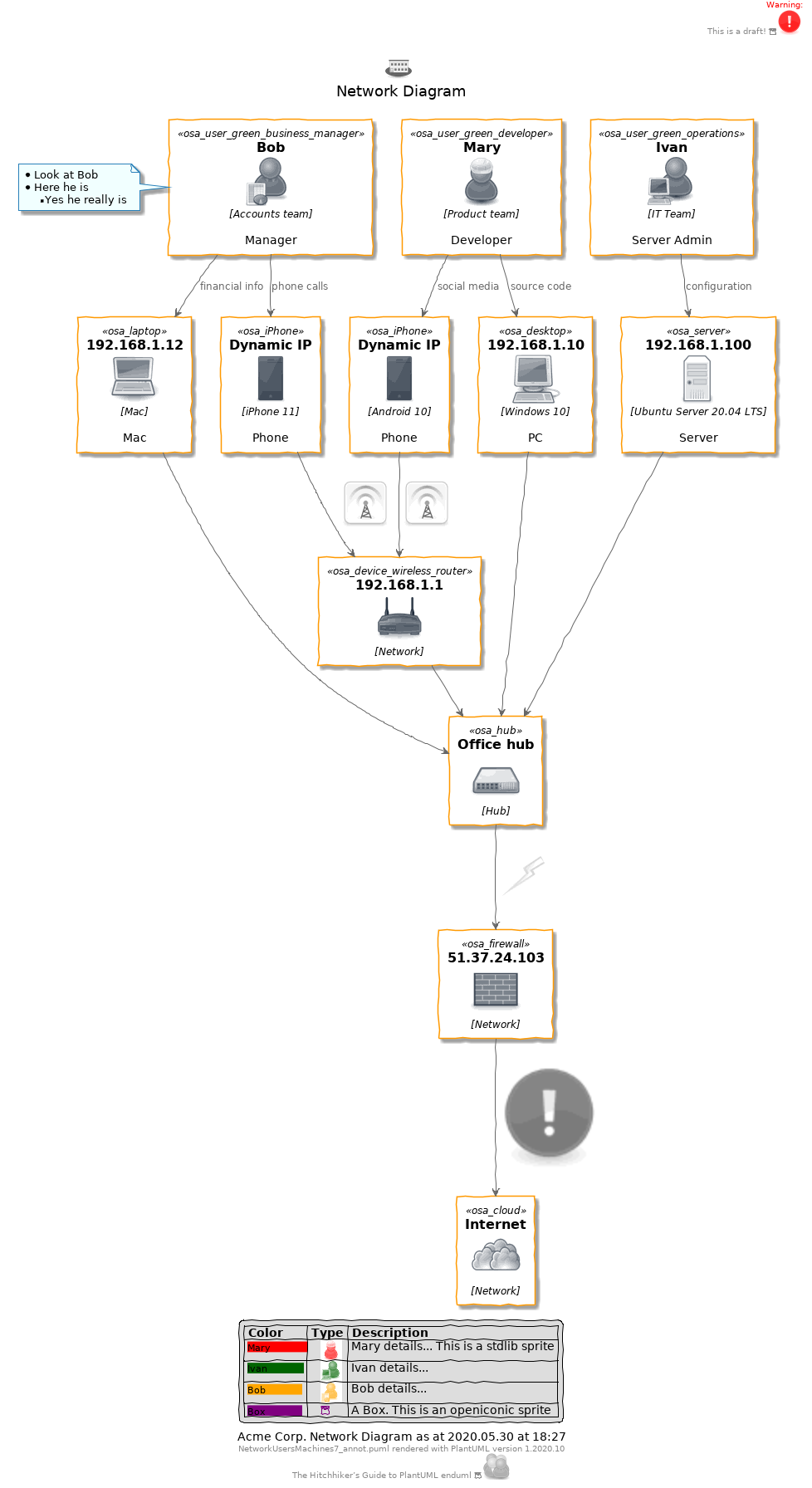
Diagram with Annotation features¶
 Press to play around with this diagram source online.
Press to play around with this diagram source online.
Various annotations can be added to the diagrams e.g. title, caption, header, footer… These annotations can include:
Formatted text
Creole Sprites or Stdlib Sprites can be added to these annotations per example diagram here.
PlantUMLPreProcessor like filename, date…
Tip
You can also add creole sprites or stdlib sprites to arrows.
Some examples are shown in the diagram here.
Note
The example diagram here shows all of these annotations in one diagram.
In general, “less is more”, so use these annotations if/where they add value and clarity to the audience.
7.1. Notes¶
Notes can be added to diagrams. These can include https://plantuml.com/creole syntax e.g. for bullets, text formatting.
Creole Sprites can be added to Notes. But this causes bullets to stop working. So, it’s creole sprites or bullets but not both.
Stdlib Sprites can not be added to notes.
7.2. Handwritten¶
See https://plantuml.com/handwritten.
Handwritten gives a wavy effect to diagrams. This can be useful to differentiate between e.g. a raw proposal versus an approved proposal. It can be set to true or false ala skinparam handwritten true.
7.3. Title¶
Various formatting options are available per https://plantuml.com/commons.