1. Create a Diagram of a Typical Network¶
Note
In this section we’re going to create a full network diagram by walking through it step by step.
Each step has
An objective - the step heading
Source code - for the diagram
Play - where you can test the diagram and play with it.
Explore - where you can confirm your understanding by trying things as you play.
1.1. Example Network Diagram¶
 Press to play around with this diagram source online.
Press to play around with this diagram source online.

Here’s one we made earlier - and you can too¶
Here we have a typical network diagram:
Mary is a Developer in the Product team. She has a Windows 10 PC and an Android phone.
Bob is an Accountant in the Accounts team. He has a Mac and an iPhone.
They connect to the office server, and via a firewall to the Internet.
There are 3 types of element with different properties:
Users: Role, Name, Team
Machines: Type, IP address, OS
Network Equipment: Type, IP address, and e.g. product model and number
1.2. Select an icon library¶
The OpenSecurityArchitecture library has a nice set of users and network components so we’ll use that.
Tip
To see all stdlib icon libraries, browse to https://github.com/plantuml/plantuml-stdlib
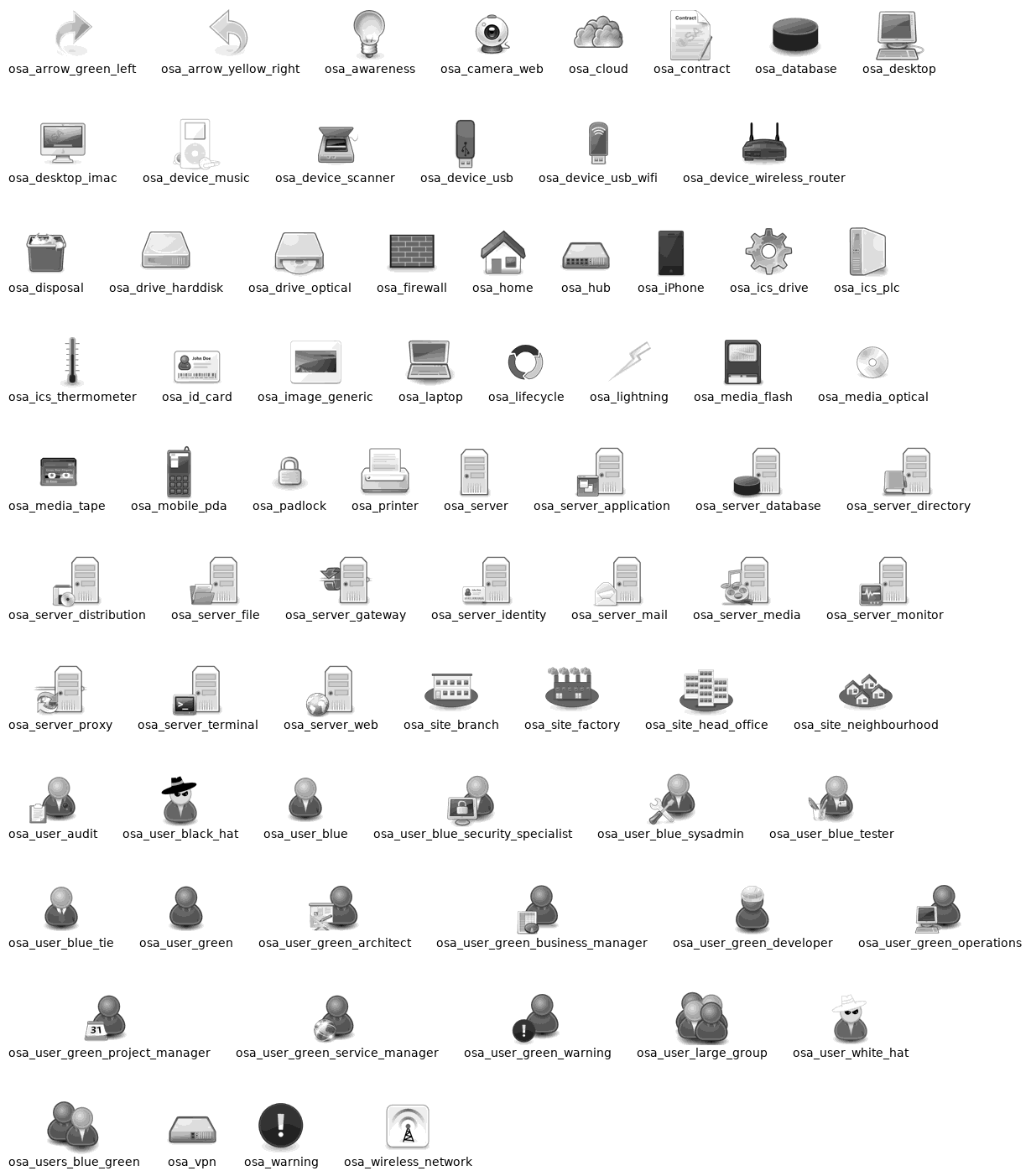
1.3. View all the icons with listsprites¶
Create a blank diagram that includes the icon files we’re interested in
Add a “listsprites” statement
Tip
listsprites lists all the sprites in the files you include in your diagram source

Using listsprites to show all icons in a library¶
1.3.1. Play¶
1.3.2. Source¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @startuml
!define osaPuml https://raw.githubusercontent.com/Crashedmind/PlantUML-opensecurityarchitecture2-icons/master
!include osaPuml/Common.puml
!include osaPuml/User/all.puml
!include osaPuml/Hardware/all.puml
!include osaPuml/Misc/all.puml
!include osaPuml/Server/all.puml
!include osaPuml/Site/all.puml
listsprites
footer %filename() rendered with PlantUML version %version()\nThe Hitchhiker’s Guide to PlantUML
@enduml
|
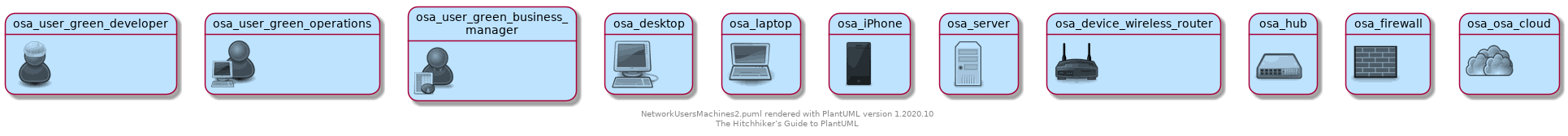
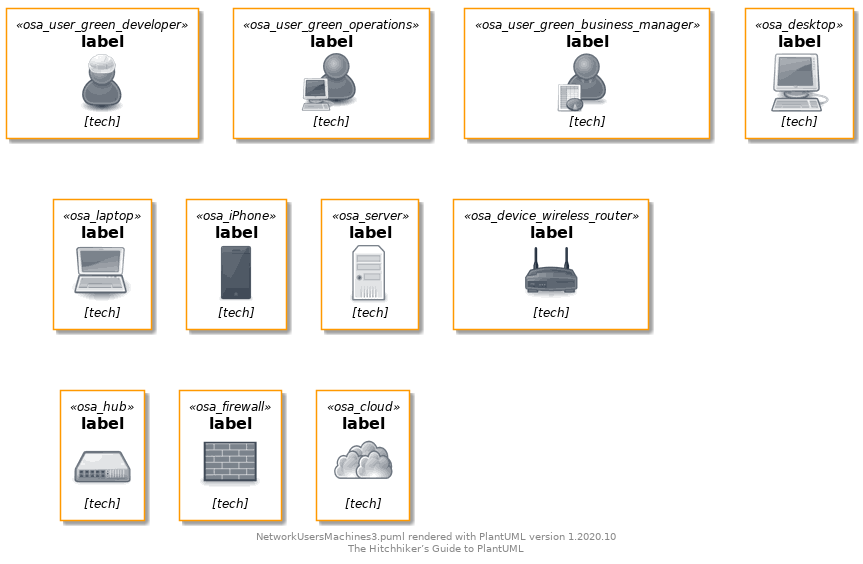
1.4. Gather the icons we need¶
Create a diagram with the selected icons
This allows us to see and review the icons first with the icon name
It also confirms everything is working before we connect them together.
Note
We’re using a Blue theme, so our icons appear blue by default. Yours may appear yellow.

Select the subset of icons for our diagram¶
1.4.1. Play¶
1.4.2. Source¶
Tip
We can’t have the icon on its own e.g. “<$osa_user_green_developer>” would not work
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | @startuml
!define osaPuml https://raw.githubusercontent.com/Crashedmind/PlantUML-opensecurityarchitecture2-icons/master
!include osaPuml/Common.puml
!include osaPuml/User/all.puml
!include osaPuml/Hardware/all.puml
!include osaPuml/Misc/all.puml
!include osaPuml/Server/all.puml
!include osaPuml/Site/all.puml
' Users
osa_user_green_developer: <$osa_user_green_developer>
osa_user_green_operations: <$osa_user_green_operations>
osa_user_green_business_manager: <$osa_user_green_business_manager>
' Devices
osa_desktop: <$osa_desktop>
osa_laptop: <$osa_laptop>
osa_iPhone: <$osa_iPhone>
osa_server: <$osa_server>
' Network
osa_device_wireless_router: <$osa_device_wireless_router>
osa_hub: <$osa_hub>
osa_firewall: <$osa_firewall>
osa_osa_cloud: <$osa_cloud>
footer %filename() rendered with PlantUML version %version()\nThe Hitchhiker’s Guide to PlantUML
@enduml
|
1.4.3. Explore¶
Change the server type to a different type of server
Change the Operations user type to a different type of user
1.5. Decorate the Icons¶
We use the default functions defined as part of stdlib that decorate our raw sprites
This makes them much more visually appealing.

Decorate the icons for our diagram¶
1.5.1. Play¶
1.5.2. Source¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | @startuml
!define osaPuml https://raw.githubusercontent.com/Crashedmind/PlantUML-opensecurityarchitecture2-icons/master
!include osaPuml/Common.puml
!include osaPuml/User/all.puml
!include osaPuml/Hardware/all.puml
!include osaPuml/Misc/all.puml
!include osaPuml/Server/all.puml
!include osaPuml/Site/all.puml
' Users
osa_user_green_developer(osa_user_green_developer, "label", "tech")
osa_user_green_operations(osa_user_green_operations, "label", "tech")
osa_user_green_business_manager(osa_user_green_business_manager, "label", "tech")
' Devices
osa_desktop(osa_desktop, "label", "tech")
osa_laptop(osa_laptop, "label", "tech")
osa_iPhone(osa_iPhone, "label", "tech")
osa_server(osa_server, "label", "tech")
' Network
osa_device_wireless_router(osa_device_wireless_router, "label", "tech")
osa_hub(osa_hub, "label", "tech")
osa_firewall(osa_firewall, "label", "tech")
osa_cloud(osa_cloud, "label", "tech")
footer %filename() rendered with PlantUML version %version()\nThe Hitchhiker’s Guide to PlantUML
@enduml
|
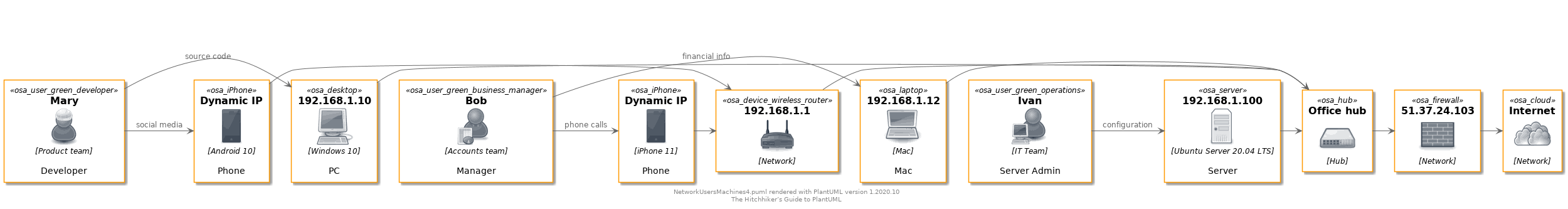
1.6. Create the diagram by connecting things together¶
Now for the fun bit…
Mary is a Developer in the Product team. She has a Windows 10 PC and an Android phone.
Bob is an Accountant in the Accounts team. He has a Mac and an iPhone.
They connect to the office server, and via a firewall to the Internet.

Connect the icons¶
1.6.1. Play¶
1.6.2. Explore¶
Add some text to describe the connection from firewall to cloud
1.6.3. Source¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | @startuml
!define osaPuml https://raw.githubusercontent.com/Crashedmind/PlantUML-opensecurityarchitecture2-icons/master
!include osaPuml/Common.puml
!include osaPuml/User/all.puml
!include osaPuml/Hardware/all.puml
!include osaPuml/Misc/all.puml
!include osaPuml/Server/all.puml
!include osaPuml/Site/all.puml
'. Mary is a Developer in the Product team. She has a Windows 10 PC and an Android phone.
'. Bob is a Manager in the Accounts team. He has Mac and an iPhone.
'. Ivan is an IT guy who looks after the server.
'. They connect to the network hub, and via a firewall to the Internet.
' Users
osa_user_green_developer(Mary, "Mary", "Product team", "Developer")
osa_user_green_operations(Ivan, "Ivan", "IT Team", "Server Admin")
osa_user_green_business_manager(Bob, "Bob", "Accounts team", "Manager")
' Devices
osa_desktop(pc, "192.168.1.10", "Windows 10", "PC")
osa_laptop(mac, "192.168.1.12", "Mac", "Mac")
osa_iPhone(iphone, "Dynamic IP", "iPhone 11", "Phone")
osa_iPhone(android, "Dynamic IP", "Android 10", "Phone")
osa_server(server, "192.168.1.100", "Ubuntu Server 20.04 LTS", "Server")
' Network
osa_device_wireless_router(wifiAP, "192.168.1.1", "Network")
osa_hub(hub, "Office hub", "Hub")
osa_firewall(firewall, "51.37.24.103", "Network")
osa_cloud(cloud, "Internet", "Network")
Mary -> pc: source code
Mary -> android: social media
Bob -> mac: financial info
Bob -> iphone: phone calls
Ivan -> server: configuration
iphone -> wifiAP
android -> wifiAP
wifiAP -> hub
server -> hub
mac -> hub
pc -> hub
hub -> firewall
firewall -> cloud
footer %filename() rendered with PlantUML version %version()\nThe Hitchhiker’s Guide to PlantUML
@enduml
|
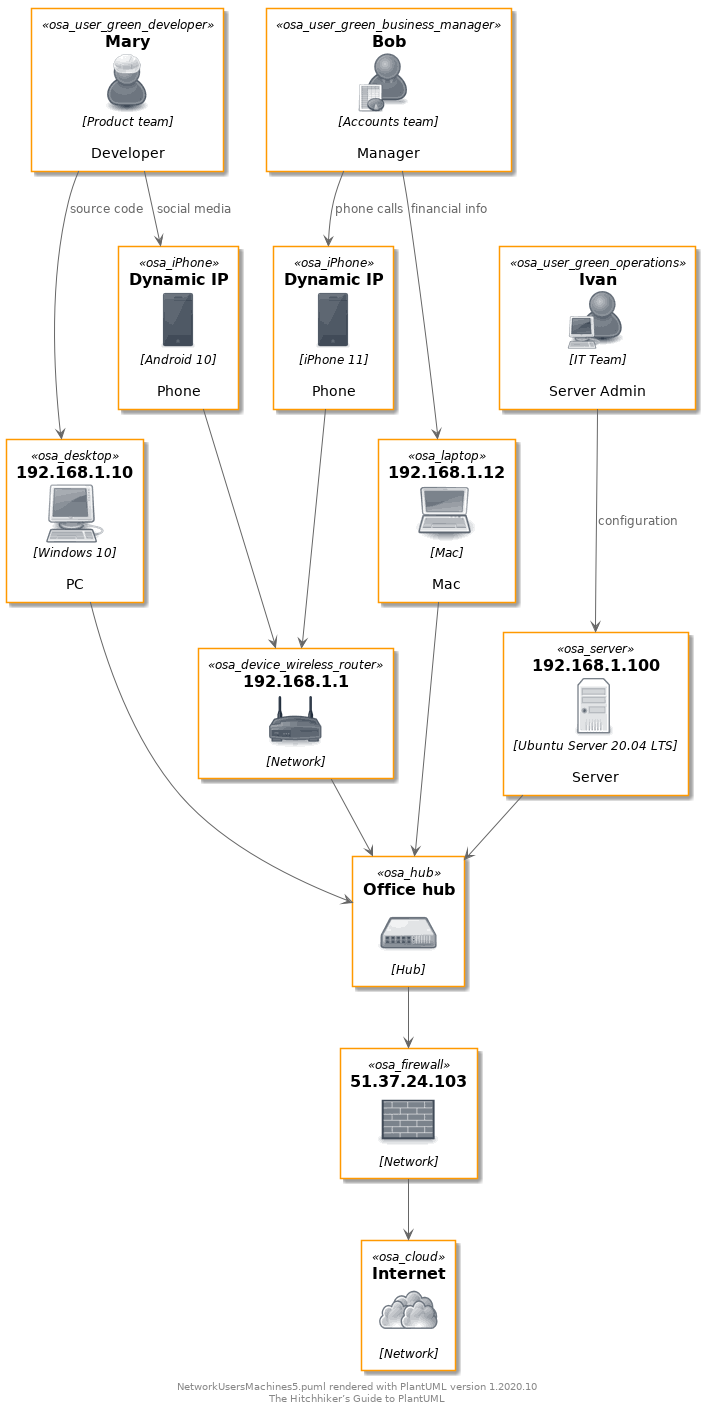
1.7. Change the Layout to Vertical¶
We want the diagram to be vertical, with the cloud at the bottom and the users at the top.
Tip
We use --> to connect the icons so they are arranged vertically.
See Layout for more info on arrows and layout.

Vertical Layout¶
1.7.1. Play¶
1.7.2. Explore¶
Arrange the diagram vertically with cloud on top, users on bottom
Arrange the diagram horizontally from left to right with users on left, cloud on right
1.7.3. Source¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | @startuml
!define osaPuml https://raw.githubusercontent.com/Crashedmind/PlantUML-opensecurityarchitecture2-icons/master
!include osaPuml/Common.puml
!include osaPuml/User/all.puml
!include osaPuml/Hardware/all.puml
!include osaPuml/Misc/all.puml
!include osaPuml/Server/all.puml
!include osaPuml/Site/all.puml
'. Mary is a Developer in the Product team. She has a Windows 10 PC and an Android phone.
'. Bob is a Manager in the Accounts team. He has Mac and an iPhone.
'. Ivan is an IT guy who looks after the server.
'. They connect to the network hub, and via a firewall to the Internet.
' Users
osa_user_green_developer(Mary, "Mary", "Product team", "Developer")
osa_user_green_operations(Ivan, "Ivan", "IT Team", "Server Admin")
osa_user_green_business_manager(Bob, "Bob", "Accounts team", "Manager")
' Devices
osa_desktop(pc, "192.168.1.10", "Windows 10", "PC")
osa_laptop(mac, "192.168.1.12", "Mac", "Mac")
osa_iPhone(iphone, "Dynamic IP", "iPhone 11", "Phone")
osa_iPhone(android, "Dynamic IP", "Android 10", "Phone")
osa_server(server, "192.168.1.100", "Ubuntu Server 20.04 LTS", "Server")
' Network
osa_device_wireless_router(wifiAP, "192.168.1.1", "Network")
osa_hub(hub, "Office hub", "Hub")
osa_firewall(firewall, "51.37.24.103", "Network")
osa_cloud(cloud, "Internet", "Network")
Mary --> pc: source code
Mary --> android: social media
Bob --> mac: financial info
Bob --> iphone: phone calls
Ivan --> server: configuration
iphone --> wifiAP
android --> wifiAP
wifiAP --> hub
server --> hub
mac --> hub
pc --> hub
hub --> firewall
firewall --> cloud
footer %filename() rendered with PlantUML version %version()\nThe Hitchhiker’s Guide to PlantUML
@enduml
|
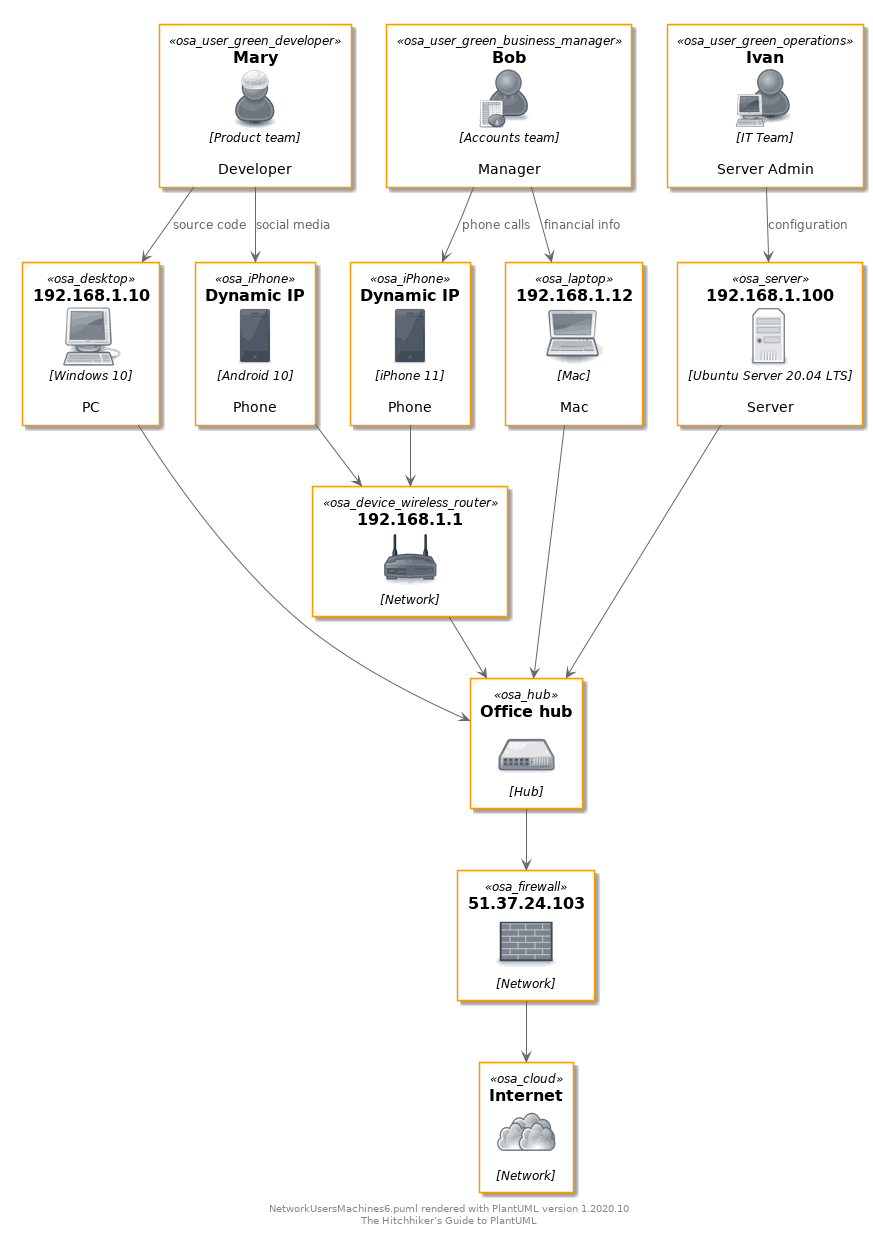
1.8. Change the Layout by grouping icons together¶
Here we use the together keyword.
Tip
The together keyword allows you to specify what icons you want to group together. Like all layout options, minimize their use. See why in the Explore section.

Group our icons¶
1.8.1. Play¶
1.8.2. Explore¶
What happens if we put a “together” around the network elements too - line 33?
1.8.3. Source¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | @startuml
!define osaPuml https://raw.githubusercontent.com/Crashedmind/PlantUML-opensecurityarchitecture2-icons/master
!include osaPuml/Common.puml
!include osaPuml/User/all.puml
!include osaPuml/Hardware/all.puml
!include osaPuml/Misc/all.puml
!include osaPuml/Server/all.puml
!include osaPuml/Site/all.puml
'. Mary is a Developer in the Product team. She has a Windows 10 PC and an Android phone.
'. Bob is a Manager in the Accounts team. He has Mac and an iPhone.
'. Ivan is an IT guy who looks after the server.
'. They connect to the network hub, and via a firewall to the Internet.
' Users
together {
osa_user_green_developer(Mary, "Mary", "Product team", "Developer")
osa_user_green_operations(Ivan, "Ivan", "IT Team", "Server Admin")
osa_user_green_business_manager(Bob, "Bob", "Accounts team", "Manager")
}
' Devices
together {
osa_desktop(pc, "192.168.1.10", "Windows 10", "PC")
osa_laptop(mac, "192.168.1.12", "Mac", "Mac")
osa_iPhone(iphone, "Dynamic IP", "iPhone 11", "Phone")
osa_iPhone(android, "Dynamic IP", "Android 10", "Phone")
osa_server(server, "192.168.1.100", "Ubuntu Server 20.04 LTS", "Server")
}
' Network
osa_device_wireless_router(wifiAP, "192.168.1.1", "Network")
osa_hub(hub, "Office hub", "Hub")
osa_firewall(firewall, "51.37.24.103", "Network")
osa_cloud(cloud, "Internet", "Network")
Mary --> pc: source code
Mary --> android: social media
Bob --> mac: financial info
Bob --> iphone: phone calls
Ivan --> server: configuration
iphone --> wifiAP
android --> wifiAP
wifiAP --> hub
server --> hub
mac --> hub
pc --> hub
hub --> firewall
firewall --> cloud
footer %filename() rendered with PlantUML version %version()\nThe Hitchhiker’s Guide to PlantUML
@enduml
|
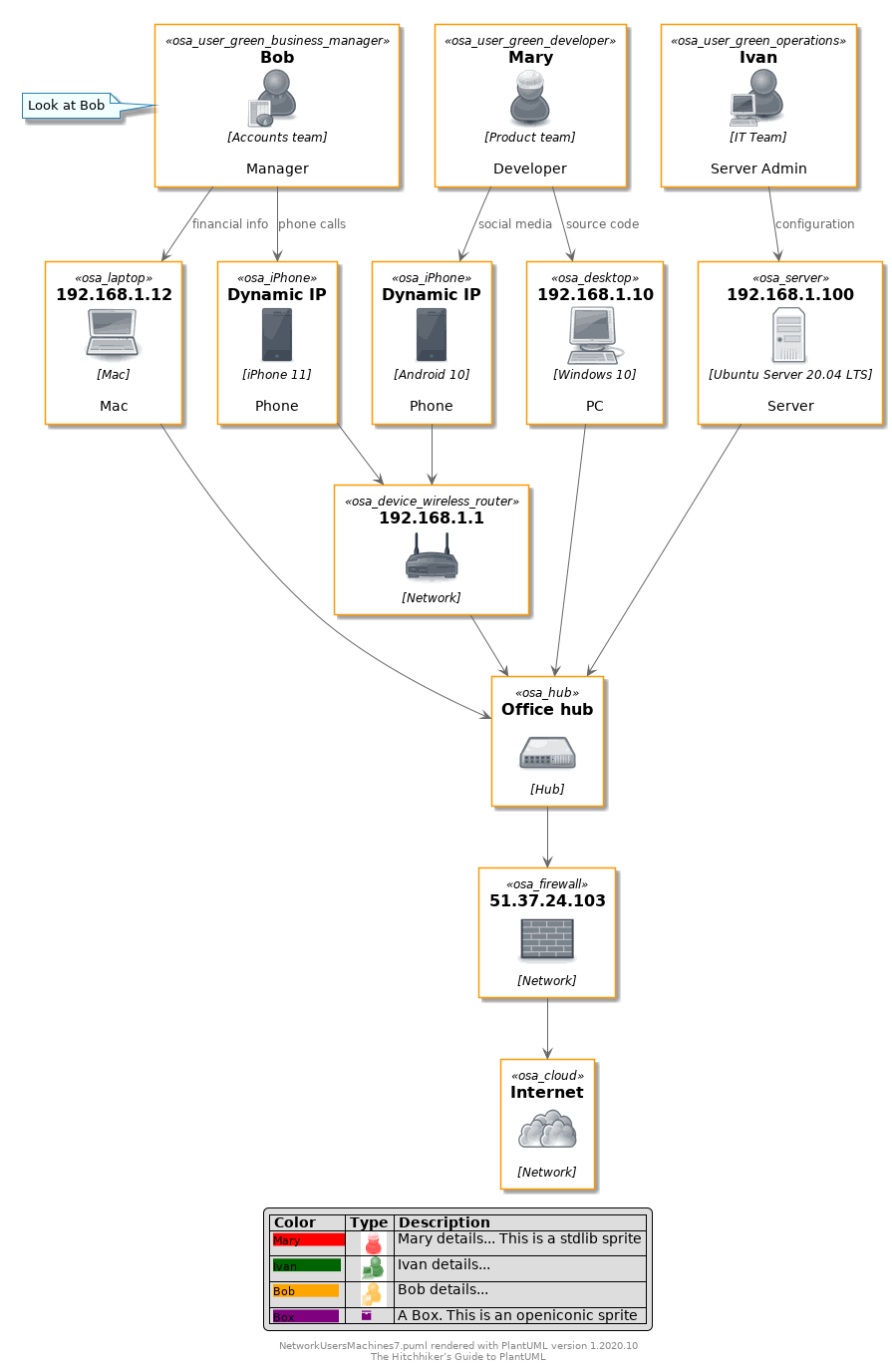
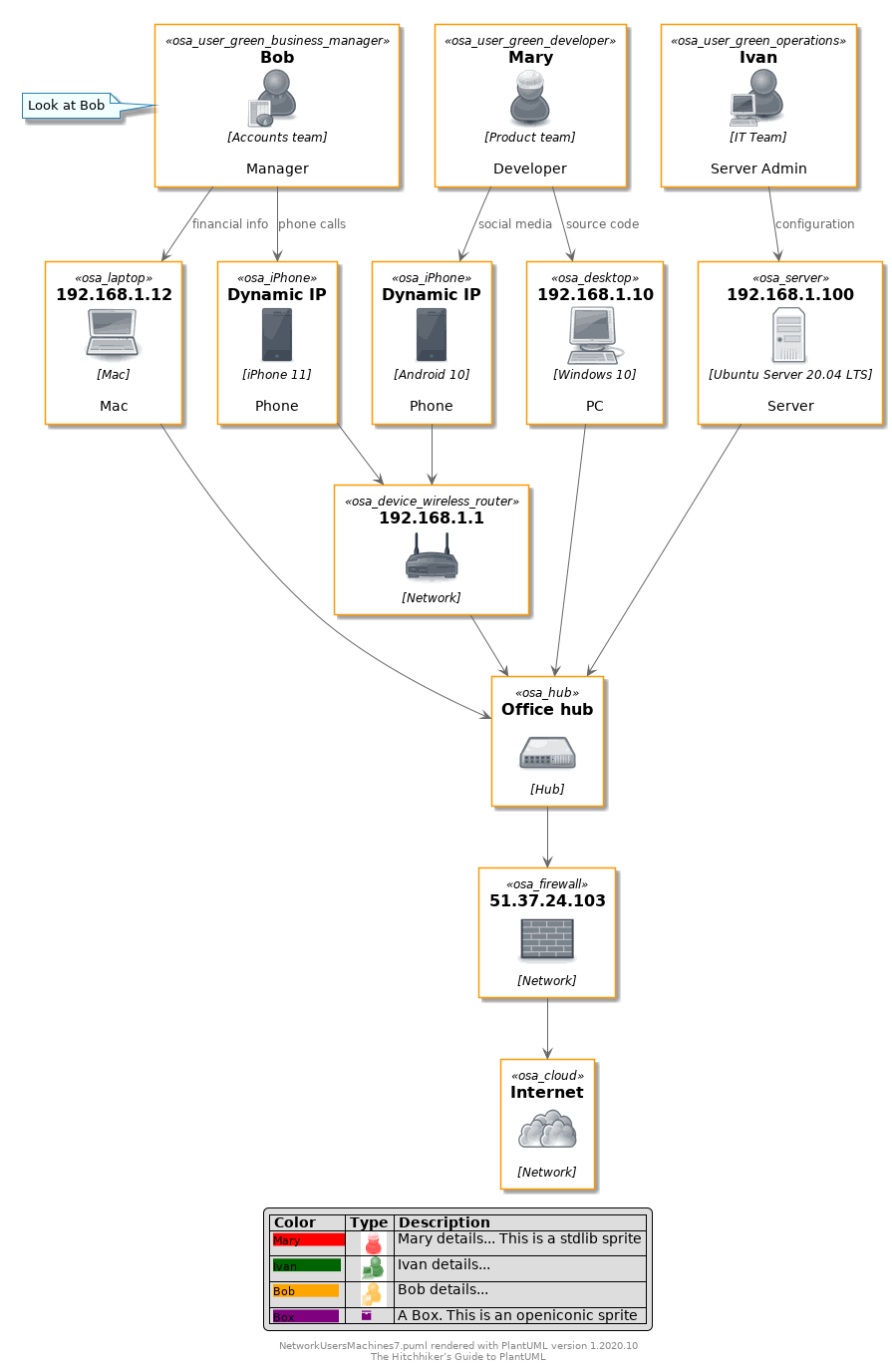
1.9. Add a Legend Table and a Note¶
We add a note ala “note left : Look at Bob” where the note instruction is on the line following Bob (the icon we want to put the note on).
A diagram Legend can be useful.
This example shows
how to create a table
how to add https://plantuml.com/openiconic sprites
how to add stdlib sprites and scale (*.4 in this example) and colour them.
how to change the table cell colour
Tip
openiconic sprites are referenced with a “&” e.g. “&box”
stdlib sprites are referenced with a “$” e.g. “$osa_user_green_operations”

Add a Legend¶
1.9.1. Play¶
1.9.2. Explore¶
Create a table for each device and color code it as static or dynamic IP.
What happens if you add “skinparam handwritten true” after the include section?
1.9.3. Source¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 | @startuml
!define osaPuml https://raw.githubusercontent.com/Crashedmind/PlantUML-opensecurityarchitecture2-icons/master
!include osaPuml/Common.puml
!include osaPuml/User/all.puml
!include osaPuml/Hardware/all.puml
!include osaPuml/Misc/all.puml
!include osaPuml/Server/all.puml
!include osaPuml/Site/all.puml
'. Mary is a Developer in the Product team. She has a Windows 10 PC and an Android phone.
'. Bob is a Manager in the Accounts team. He has Mac and an iPhone.
'. Ivan is an IT guy who looks after the server.
'. They connect to the network hub, and via a firewall to the Internet.
' Users
together {
osa_user_green_developer(Mary, "Mary", "Product team", "Developer")
osa_user_green_operations(Ivan, "Ivan", "IT Team", "Server Admin")
osa_user_green_business_manager(Bob, "Bob", "Accounts team", "Manager")
note left : Look at Bob
}
' Devices
together {
osa_desktop(pc, "192.168.1.10", "Windows 10", "PC")
osa_laptop(mac, "192.168.1.12", "Mac", "Mac")
osa_iPhone(iphone, "Dynamic IP", "iPhone 11", "Phone")
osa_iPhone(android, "Dynamic IP", "Android 10", "Phone")
osa_server(server, "192.168.1.100", "Ubuntu Server 20.04 LTS", "Server")
}
' Network
osa_device_wireless_router(wifiAP, "192.168.1.1", "Network")
osa_hub(hub, "Office hub", "Hub")
osa_firewall(firewall, "51.37.24.103", "Network")
osa_cloud(cloud, "Internet", "Network")
Mary --> pc: source code
Mary --> android: social media
Bob --> mac: financial info
Bob --> iphone: phone calls
Ivan --> server: configuration
iphone --> wifiAP
android --> wifiAP
wifiAP --> hub
server --> hub
mac --> hub
pc --> hub
hub --> firewall
firewall --> cloud
legend
|= Color |= Type |= Description |
| <size:11><back:#Red>Mary </back></size>| <color:Red><$osa_user_green_developer*.4></color> | Mary details... This is a stdlib sprite |
| <size:11><back:#DarkGreen>Ivan </back></size>| <color:DarkGreen><$osa_user_green_operations*.4></color> | Ivan details... |
| <size:11><back:#Orange>Bob </back></size>| <color:Orange><$osa_user_green_business_manager*.4></color> | Bob details... |
| <size:11><back:#Purple>Box </back></size>| <color:Purple><&box></color> | A Box. This is an openiconic sprite |
endlegend
footer %filename() rendered with PlantUML version %version()\nThe Hitchhiker’s Guide to PlantUML
@enduml
|
1.10. Conclusion¶
We went step-by-step through the creation of a network diagram.
Looking at the source code for the diagram, there is very little redundant information. Most of the text appears in the diagram as text, the remainder is for the layout direction and the included icons.
Now that we have a template diagram, producing variants of it is even quicker as we just need to edit the relevant lines of text.