1. Use Images in Diagrams¶
Tip
Given we want diagrams that communicate quickly and clearly, using images (rather than just shapes) is very effective.
The following table lists the options to add an image to a PlantUML diagram.
Option |
Builtin |
Details |
|---|---|---|
Deployment Diagram Elements |
Yes |
These are ~20 shapes |
Creole openIconic |
Yes |
e.g. <&person>, e.g. <&cloud> |
Standard Library sprites |
Yes |
These are part of PlantUML - but submitted by the community |
Create our own sprites |
No |
You can convert and use any image. You can also submit to PlantUML for inclusion in Standard Library |
Images |
No |
jpg, png, etc… using <img>tag to add images you specify via file or URL |
Let’s look at all of these in detail.
Note
For clarity, sprites will be referred to as icons. Image formats, like png, jpg will be referred to as image files.
1.1. Deployment Diagram Elements¶
1.1.1. Review The Deployment Diagram Elements¶
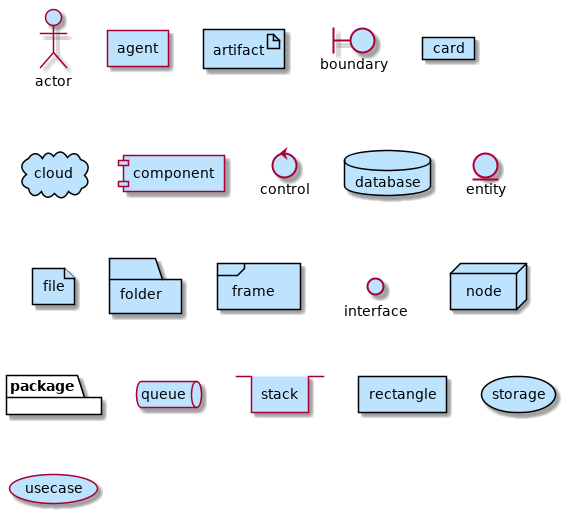
PlantUML supports sprites small graphic elements that can be used in diagrams.
Deployment diagrams define several sprites.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | @startuml
actor actor
agent agent
artifact artifact
boundary boundary
card card
cloud cloud
component component
control control
database database
entity entity
file file
folder folder
frame frame
interface interface
node node
package package
queue queue
stack stack
rectangle rectangle
storage storage
usecase usecase
@enduml
|
1.1.2. Use The Deployment Diagram Elements In A Sequence Diagram¶
Below is an example using some of these - in a sequence diagram.
![@startuml
autonumber
box "UnTrustedDomain" #Red
database UnTrustedKeyStore as UKS
control UnTrustedKeyManager as UKM
boundary KeyLoader as KL
end box
box "TrustedDomain" #Green
database PersistentStorage as KS
control KeyManager as KM
end box
group In the Beginning...
group RootKBPK
note over KM: A Unique random key is born
KS --> KS: Root KBPK exists
end
group Storage in UnTrustedDomain
KM --> KM: Create Class N KPBK
KS --> KM: RootKBPK
note over KM: Shorthand for create a KeyBlock with ClassKBPK N as key payload, and RootKBPK as KBPK
UKM --> UKS: KeyBlock[ClassKBPK N]RootKBPK
note over UKS: Process is repeated for ClassKBPK 1,2,3...N
end
end
@enduml](../_images/plantuml-b80726217c1da9225dd445d605ee759d63d73a4f.png)
Using database, control, boundary Deployment Diagram Elements¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | @startuml
autonumber
box "UnTrustedDomain" #Red
database UnTrustedKeyStore as UKS
control UnTrustedKeyManager as UKM
boundary KeyLoader as KL
end box
box "TrustedDomain" #Green
database PersistentStorage as KS
control KeyManager as KM
end box
group In the Beginning...
group RootKBPK
note over KM: A Unique random key is born
KS --> KS: Root KBPK exists
end
group Storage in UnTrustedDomain
KM --> KM: Create Class N KPBK
KS --> KM: RootKBPK
note over KM: Shorthand for create a KeyBlock with ClassKBPK N as key payload, and RootKBPK as KBPK
UKM --> UKS: KeyBlock[ClassKBPK N]RootKBPK
note over UKS: Process is repeated for ClassKBPK 1,2,3...N
end
end
@enduml
|
In this diagram, we’re using some PlantUML keywords:
autonumber: to automatically number the sequence steps.
box: to highlight domains: trusted in green, untrusted in red.
group: to group sequence flows. And these can be grouped within other groups.
note: to add a note to the diagram.
1.2. Standard Library Sprites¶
PlantUML includes a Standard Library. Contents of the library come from third party contributors.
See http://plantuml.com/stdlib for what is supported in official release of PlantUML
“-stdlib” option lists the builtin icon libraries
aws
Version 18.02.22
Delivered by https://github.com/milo-minderbinder/AWS-PlantUML
awslib
Version 3.0.0
Delivered by https://github.com/awslabs/aws-icons-for-plantuml
azure
Version 2.1.0
Delivered by https://github.com/RicardoNiepel/Azure-PlantUML
c4
Version 1.0.0
Delivered by https://github.com/RicardoNiepel/C4-PlantUML
cloudinsight
Version 0.0.1
Delivered by https://github.com/rabelenda/cicon-plantuml-sprites/
cloudogu
Version 0.0.1
Delivered by https://github.com/cloudogu/plantuml-cloudogu-sprites
material
Version 0.0.1
Delivered by https://github.com/Templarian/MaterialDesign
office
Version 0.0.1
Delivered by https://github.com/Roemer/plantuml-office
osa
Version 0.0.1
Delivered by https://github.com/Crashedmind/PlantUML-opensecurityarchitecture-icons
tupadr3
Version 2.0.0
Delivered by https://github.com/tupadr3/plantuml-icon-font-sprites
1.2.1. Example Builtin Sprites AWS¶
Plantuml for AWS uses the icon set from AWS and converts these to sprites for use with PlantUML.
https://github.com/plantuml/plantuml-stdlib/tree/master/aws
Note
AWS-labs has since updated the AWS icons, and submitted a new icon set to PlantUML.
https://github.com/plantuml/plantuml-stdlib/tree/master/awslib
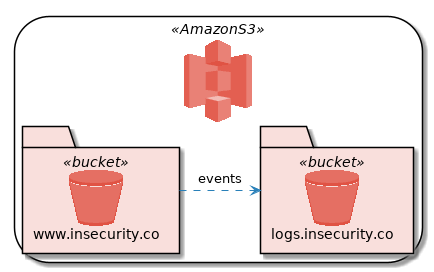
1.2.2. Simple Example¶

1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @startuml
!include <aws/common>
!include <aws/Storage/AmazonS3/AmazonS3>
!include <aws/Storage/AmazonS3/bucket/bucket>
AMAZONS3(s3) {
BUCKET(site,www.insecurity.co)
BUCKET(logs,logs.insecurity.co)
}
site .r.> logs : events
@enduml
|
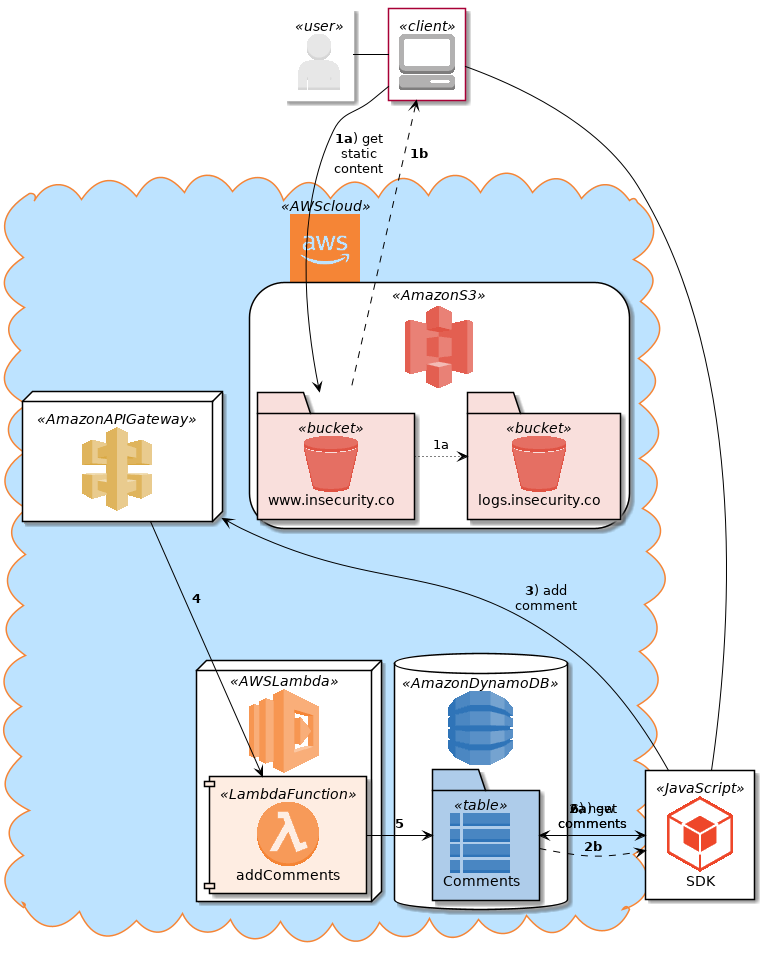
1.2.3. More Complex Example¶

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | @startuml
!includeurl <aws/common.puml>
!includeurl <aws/ApplicationServices/AmazonAPIGateway/AmazonAPIGateway.puml>
!includeurl <aws/Compute/AWSLambda/AWSLambda.puml>
!includeurl <aws/Compute/AWSLambda/LambdaFunction/LambdaFunction.puml>
!includeurl <aws/Database/AmazonDynamoDB/AmazonDynamoDB.puml>
!includeurl <aws/Database/AmazonDynamoDB/table/table.puml>
!includeurl <aws/General/AWScloud/AWScloud.puml>
!includeurl <aws/General/client/client.puml>
!includeurl <aws/General/user/user.puml>
!includeurl <aws/SDKs/JavaScript/JavaScript.puml>
!includeurl <aws/Storage/AmazonS3/AmazonS3.puml>
!includeurl <aws/Storage/AmazonS3/bucket/bucket.puml>
skinparam componentArrowColor Black
skinparam componentBackgroundColor White
skinparam nodeBackgroundColor White
skinparam agentBackgroundColor White
skinparam artifactBackgroundColor White
USER(user)
CLIENT(browser)
JAVASCRIPT(js,SDK)
AWSCLOUD(aws) {
AMAZONS3(s3) {
BUCKET(site,www.insecurity.co)
BUCKET(logs,logs.insecurity.co)
}
AMAZONAPIGATEWAY(api)
AWSLAMBDA(lambda) {
LAMBDAFUNCTION(addComments,addComments)
}
AMAZONDYNAMODB(dynamo) {
TABLE(comments,Comments)
}
}
user - browser
browser -d-> site :**1a**) get\nstatic\ncontent
site ~> logs :1a
site .u.> browser :**1b**
browser - js
js -r-> comments :**2a**) get\ncomments
comments ..> js :**2b**
js -r-> api :**3**) add\ncomment
api -d-> addComments :**4**
addComments -> comments :**5**
comments ..> js :**6**) new\ncomments
@enduml
|
1.3. Create A Sprite¶
It’s easy to create your own sprites from existing icons.
1.3.2. Convert To Sprite Of Different Resolutions As Follows¶
You can use the PlantUML GUI as described in sprites, or use the command line:
java -jar plantuml.jar -encodesprite 4 C4person100.png > C4person4.sprite
java -jar plantuml.jar -encodesprite 16 C4person100.png > C4person16.sprite
java -jar plantuml.jar -encodesprite 8 C4person100.png > C4person8.sprite
C4person4.sprite file:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | sprite $C4person100 [100x100/4] {
0000000000000000000000000000000000000000115555LLLLLLLL5555110000000000000000000000000000000000000000
00000000000000000000000000000000000115LLLLLLLLLLLLLLLLLLLLLLLL51000000000000000000000000000000000000
0000000000000000000000000000000015LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL1000000000000000000000000000000000
00000000000000000000000000000015LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL50000000000000000000000000000000
000000000000000000000000000005LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL100000000000000000000000000000
00000000000000000000000000005LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL10000000000000000000000000000
0000000000000000000000000000LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL0000000000000000000000000000
0000000000000000000000000000LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL0000000000000000000000000000
0000000000000000000000000000LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL0000000000000000000000000000
0000000000000000000000000000KLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLG0000000000000000000000000000
00000000000000000000000000000KLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLG00000000000000000000000000000
0000000000000000000000000000000KLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLK0000000000000000000000000000000
000000000000000000000000000000000KLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLKG000000000000000000000000000000000
00000000001115555555555555555555555LLLLLLLLLLLLLLLLLLLLLLLLLLLLLL55555555555555555555511110000000000
00000115LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL51000000
0001LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL51000
01LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL00
0LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL0
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL5
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
KLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLG
0KLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLK0
00KLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLG00
0000GKLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLKG0000
0000000GGKKLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLKKGG0000000
000000000000000GGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGG000000000000000
}
|
Note
You may have noticed there are more than 4 different values in C4person4.sprite This is to make sprite definition as compact as possible. For sprite with 4 colors, each pixel can have 4 values. If you group pixels by 3, it means that you have 4*4*4 = 64 possible values by pixel’s group. If you use characters 0-9, A-Z, a-z and _ and -, you have exactly 64 values. So each character encodes actually 3 pixels at once.
1.3.3. Create Diagram With Our Sprites¶
![@startuml
sprite $C4person100Small [16x16/16] {
0000004774000000
0000067777600000
0000377777720000
0000477777740000
0000377777730000
0000077777600000
0244467777644420
3777777777777773
6777777777777776
7777777777777777
7777777777777777
7777777777777777
7777777777777777
7777777777777777
5777777777777774
0477777777777640
}
sprite $C4person100Big [100x100/16] {
0000000000000000000000000000000000000000000013456666543100000000000000000000000000000000000000000000
0000000000000000000000000000000000000000014677777777777764100000000000000000000000000000000000000000
0000000000000000000000000000000000000002577777777777777777751000000000000000000000000000000000000000
0000000000000000000000000000000000000157777777777777777777777400000000000000000000000000000000000000
0000000000000000000000000000000000003777777777777777777777777772000000000000000000000000000000000000
0000000000000000000000000000000000047777777777777777777777777777300000000000000000000000000000000000
0000000000000000000000000000000000577777777777777777777777777777740000000000000000000000000000000000
0000000000000000000000000000000005777777777777777777777777777777773000000000000000000000000000000000
0000000000000000000000000000000047777777777777777777777777777777777300000000000000000000000000000000
0000000000000000000000000000000277777777777777777777777777777777777710000000000000000000000000000000
0000000000000000000000000000000677777777777777777777777777777777777760000000000000000000000000000000
0000000000000000000000000000004777777777777777777777777777777777777773000000000000000000000000000000
0000000000000000000000000000017777777777777777777777777777777777777776000000000000000000000000000000
0000000000000000000000000000047777777777777777777777777777777777777777300000000000000000000000000000
0000000000000000000000000000077777777777777777777777777777777777777777600000000000000000000000000000
0000000000000000000000000000277777777777777777777777777777777777777777710000000000000000000000000000
0000000000000000000000000000577777777777777777777777777777777777777777730000000000000000000000000000
0000000000000000000000000000677777777777777777777777777777777777777777750000000000000000000000000000
0000000000000000000000000000777777777777777777777777777777777777777777770000000000000000000000000000
0000000000000000000000000001777777777777777777777777777777777777777777770000000000000000000000000000
0000000000000000000000000002777777777777777777777777777777777777777777771000000000000000000000000000
0000000000000000000000000003777777777777777777777777777777777777777777771000000000000000000000000000
0000000000000000000000000003777777777777777777777777777777777777777777772000000000000000000000000000
0000000000000000000000000003777777777777777777777777777777777777777777771000000000000000000000000000
0000000000000000000000000002777777777777777777777777777777777777777777771000000000000000000000000000
0000000000000000000000000001777777777777777777777777777777777777777777770000000000000000000000000000
0000000000000000000000000000777777777777777777777777777777777777777777760000000000000000000000000000
0000000000000000000000000000677777777777777777777777777777777777777777750000000000000000000000000000
0000000000000000000000000000477777777777777777777777777777777777777777730000000000000000000000000000
0000000000000000000000000000277777777777777777777777777777777777777777710000000000000000000000000000
0000000000000000000000000000077777777777777777777777777777777777777777600000000000000000000000000000
0000000000000000000000000000047777777777777777777777777777777777777777200000000000000000000000000000
0000000000000000000000000000007777777777777777777777777777777777777776000000000000000000000000000000
0000000000000000000000000000003777777777777777777777777777777777777772000000000000000000000000000000
0000000000000000000000000000000677777777777777777777777777777777777750000000000000000000000000000000
0000000000000000000000000000000177777777777777777777777777777777777710000000000000000000000000000000
0000000000000000000000000000000037777777777777777777777777777777777200000000000000000000000000000000
0000000000000000000000000000000004777777777777777777777777777777773000000000000000000000000000000000
0000000000000000000000000000000000477777777777777777777777777777730000000000000000000000000000000000
0000000000000000001111111111111111157777777777777777777777777777411111111111111111000000000000000000
0000000000002456777777777777777777777777777777777777777777777777777777777777777777776531000000000000
0000000001577777777777777777777777777777777777777777777777777777777777777777777777777777741000000000
0000000157777777777777777777777777777777777777777777777777777777777777777777777777777777777510000000
0000003777777777777777777777777777777777777777777777777777777777777777777777777777777777777772000000
0000047777777777777777777777777777777777777777777777777777777777777777777777777777777777777777300000
0000477777777777777777777777777777777777777777777777777777777777777777777777777777777777777777730000
0003777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777772000
0017777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776000
0057777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777400
0177777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777700
0477777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777730
0677777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777760
1777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777770
3777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777772
5777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777773
6777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777775
6777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777775
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776
6777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777775
6777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777774
4777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777773
3777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777771
1777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777770
0677777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777750
0377777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777720
0077777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777600
0047777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777200
0006777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777775000
0001777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777771000
0000277777777777777777777777777777777777777777777777777777777777777777777777777777777777777777710000
0000027777777777777777777777777777777777777777777777777777777777777777777777777777777777777777100000
0000001677777777777777777777777777777777777777777777777777777777777777777777777777777777777750000000
0000000036777777777777777777777777777777777777777777777777777777777777777777777777777777776200000000
0000000000257777777777777777777777777777777777777777777777777777777777777777777777777776420000000000
0000000000000134566666666666666666666666666666666666666666666666666666666666666666554210000000000000
}
Bob : <$C4person100Small> Small
Alice : <$C4person100Big> Big
Alice -> Bob
@enduml](../_images/plantuml-7be27c33a3369e61352135753bc455dd38e72a44.png)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 | @startuml
sprite $C4person100Small [16x16/16] {
0000004774000000
0000067777600000
0000377777720000
0000477777740000
0000377777730000
0000077777600000
0244467777644420
3777777777777773
6777777777777776
7777777777777777
7777777777777777
7777777777777777
7777777777777777
7777777777777777
5777777777777774
0477777777777640
}
sprite $C4person100Big [100x100/16] {
0000000000000000000000000000000000000000000013456666543100000000000000000000000000000000000000000000
0000000000000000000000000000000000000000014677777777777764100000000000000000000000000000000000000000
0000000000000000000000000000000000000002577777777777777777751000000000000000000000000000000000000000
0000000000000000000000000000000000000157777777777777777777777400000000000000000000000000000000000000
0000000000000000000000000000000000003777777777777777777777777772000000000000000000000000000000000000
0000000000000000000000000000000000047777777777777777777777777777300000000000000000000000000000000000
0000000000000000000000000000000000577777777777777777777777777777740000000000000000000000000000000000
0000000000000000000000000000000005777777777777777777777777777777773000000000000000000000000000000000
0000000000000000000000000000000047777777777777777777777777777777777300000000000000000000000000000000
0000000000000000000000000000000277777777777777777777777777777777777710000000000000000000000000000000
0000000000000000000000000000000677777777777777777777777777777777777760000000000000000000000000000000
0000000000000000000000000000004777777777777777777777777777777777777773000000000000000000000000000000
0000000000000000000000000000017777777777777777777777777777777777777776000000000000000000000000000000
0000000000000000000000000000047777777777777777777777777777777777777777300000000000000000000000000000
0000000000000000000000000000077777777777777777777777777777777777777777600000000000000000000000000000
0000000000000000000000000000277777777777777777777777777777777777777777710000000000000000000000000000
0000000000000000000000000000577777777777777777777777777777777777777777730000000000000000000000000000
0000000000000000000000000000677777777777777777777777777777777777777777750000000000000000000000000000
0000000000000000000000000000777777777777777777777777777777777777777777770000000000000000000000000000
0000000000000000000000000001777777777777777777777777777777777777777777770000000000000000000000000000
0000000000000000000000000002777777777777777777777777777777777777777777771000000000000000000000000000
0000000000000000000000000003777777777777777777777777777777777777777777771000000000000000000000000000
0000000000000000000000000003777777777777777777777777777777777777777777772000000000000000000000000000
0000000000000000000000000003777777777777777777777777777777777777777777771000000000000000000000000000
0000000000000000000000000002777777777777777777777777777777777777777777771000000000000000000000000000
0000000000000000000000000001777777777777777777777777777777777777777777770000000000000000000000000000
0000000000000000000000000000777777777777777777777777777777777777777777760000000000000000000000000000
0000000000000000000000000000677777777777777777777777777777777777777777750000000000000000000000000000
0000000000000000000000000000477777777777777777777777777777777777777777730000000000000000000000000000
0000000000000000000000000000277777777777777777777777777777777777777777710000000000000000000000000000
0000000000000000000000000000077777777777777777777777777777777777777777600000000000000000000000000000
0000000000000000000000000000047777777777777777777777777777777777777777200000000000000000000000000000
0000000000000000000000000000007777777777777777777777777777777777777776000000000000000000000000000000
0000000000000000000000000000003777777777777777777777777777777777777772000000000000000000000000000000
0000000000000000000000000000000677777777777777777777777777777777777750000000000000000000000000000000
0000000000000000000000000000000177777777777777777777777777777777777710000000000000000000000000000000
0000000000000000000000000000000037777777777777777777777777777777777200000000000000000000000000000000
0000000000000000000000000000000004777777777777777777777777777777773000000000000000000000000000000000
0000000000000000000000000000000000477777777777777777777777777777730000000000000000000000000000000000
0000000000000000001111111111111111157777777777777777777777777777411111111111111111000000000000000000
0000000000002456777777777777777777777777777777777777777777777777777777777777777777776531000000000000
0000000001577777777777777777777777777777777777777777777777777777777777777777777777777777741000000000
0000000157777777777777777777777777777777777777777777777777777777777777777777777777777777777510000000
0000003777777777777777777777777777777777777777777777777777777777777777777777777777777777777772000000
0000047777777777777777777777777777777777777777777777777777777777777777777777777777777777777777300000
0000477777777777777777777777777777777777777777777777777777777777777777777777777777777777777777730000
0003777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777772000
0017777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776000
0057777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777400
0177777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777700
0477777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777730
0677777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777760
1777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777770
3777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777772
5777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777773
6777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777775
6777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777775
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776
6777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777775
6777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777774
4777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777773
3777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777771
1777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777770
0677777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777750
0377777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777720
0077777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777600
0047777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777200
0006777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777775000
0001777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777771000
0000277777777777777777777777777777777777777777777777777777777777777777777777777777777777777777710000
0000027777777777777777777777777777777777777777777777777777777777777777777777777777777777777777100000
0000001677777777777777777777777777777777777777777777777777777777777777777777777777777777777750000000
0000000036777777777777777777777777777777777777777777777777777777777777777777777777777777776200000000
0000000000257777777777777777777777777777777777777777777777777777777777777777777777777776420000000000
0000000000000134566666666666666666666666666666666666666666666666666666666666666666554210000000000000
}
Bob : <$C4person100Small> Small
Alice : <$C4person100Big> Big
Alice -> Bob
@enduml
|
Note
In this example, we created a big (100x100) icon, and a small (16 x 16) icon.
The optimal way to change an icon size is to use one icon of sufficient resolution - not too big or small, (e.g. 48x48) and then use the scale option to increase or decrease its size.
See Scaling Sprites for details.
1.4. Images¶
1.4.1. Add Images To A Diagram¶
This uses the image tag which is part of PlantUML creole Legacy HTML support per PlantUML specification:
Some HTML tags are also working:
<b> for bold text
<u> or <u:#AAAAAA> or <u:[[color|colorName]]> for underline
<i> for italic
<s> or <s:#AAAAAA> or <s:[[color|colorName]]> for strike text
<w> or <w:#AAAAAA> or <w:[[color|colorName]]> for wave underline text
<color:#AAAAAA> or <color:[[color|colorName]]>
<back:#AAAAAA> or <back:[[color|colorName]]> for background color
<size:nn> to change font size
<img:file> : the file must be accessible by the filesystem
<img:http://plantuml.com/logo3.png> : the URL must be available from the Internet

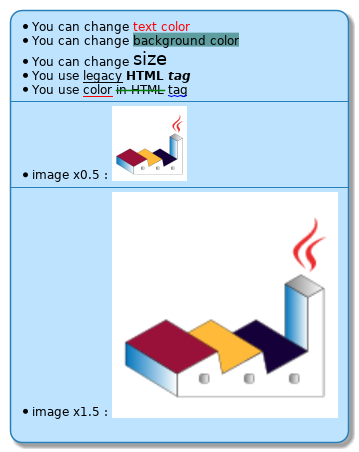
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | 'diagram from https://plantuml.com/creole
@startuml
:* You can change <color:red>text color</color>
* You can change <back:cadetblue>background color</back>
* You can change <size:18>size</size>
* You use <u>legacy</u> <b>HTML <i>tag</i></b>
* You use <u:red>color</u> <s:green>in HTML</s> <w:#0000FF>tag</w>
----
* image x0.5 : <img:http://plantuml.com/logo3.png{scale=0.5}>
----
* image x1.5 : <img:http://plantuml.com/logo3.png{scale=1.5}>
;
@enduml
|
Tip
You can scale an image. In the diagram above, we made the image 0.5, and 1.5 times bigger using the `scale` keyword.
1.4.2. So Why Do I Need Sprites?¶
Sprites are monochrome (16 shades/levels max), versus image files which can be infinite color at high resolution.
But we can easily change a sprite’s characteristics via PlantUML e.g. color.
Many large companies are moving towards simple monochrome icons e.g. the AWS went from https://github.com/plantuml/plantuml-stdlib/tree/master/aws to https://github.com/awslabs/aws-icons-for-plantuml. Similarly, kubernetes, GCP, Azure architecture icons are simple.
They are also smaller in size.
