Plantuml Sprites¶
PlantUML supports sprites: small graphic elements that can be used in diagrams.
Given we want to make diagrams communicate quickly and clearly, using sprites (rather than just boxes) is very effective.
You can
use the builtin sprites
create your own sprites
Builtin Sprites - Deployment Diagram Sprites¶
Deployment diagrams define several sprites.
Below is an example using some of these - in a sequence diagram.
![@startuml
autonumber
box "UnTrustedDomain" #Red
database UnTrustedKeyStore as UKS
control UnTrustedKeyManager as UKM
boundary KeyLoader as KL
end box
box "TrustedDomain" #Green
database PersistentStorage as KS
control KeyManager as KM
end box
group In the Beginning...
group RootKBPK
note over KM: Unique Root KEK is pre-programmed to SOC - use this as KBPK
KS --> KS: Root KBPK exists
end
group Class KBPK Creation and Storage in UnTrustedDomain
KM --> KM: Create Class N KPBK
KS --> KM: RootKBPK
note over KM: Shorthand for create a KeyBlock with ClassKBPK N as key payload, and RootKBPK as KBPK
KM --> KM: KeyBlock[ClassKBPK N]RootKBPK
KM --> UKM: KeyBlock[ClassKBPK N]RootKBPK
UKM --> UKS: KeyBlock[ClassKBPK N]RootKBPK
note over UKS: Process is repeated for ClassKBPK 1,2,3...N
end
end
@enduml](_images/plantuml-6217f64742fdac25f1d1f32c38321a768296eb16.png)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | @startuml
autonumber
box "UnTrustedDomain" #Red
database UnTrustedKeyStore as UKS
control UnTrustedKeyManager as UKM
boundary KeyLoader as KL
end box
box "TrustedDomain" #Green
database PersistentStorage as KS
control KeyManager as KM
end box
group In the Beginning...
group RootKBPK
note over KM: Unique Root KEK is pre-programmed to SOC - use this as KBPK
KS --> KS: Root KBPK exists
end
group Class KBPK Creation and Storage in UnTrustedDomain
KM --> KM: Create Class N KPBK
KS --> KM: RootKBPK
note over KM: Shorthand for create a KeyBlock with ClassKBPK N as key payload, and RootKBPK as KBPK
KM --> KM: KeyBlock[ClassKBPK N]RootKBPK
KM --> UKM: KeyBlock[ClassKBPK N]RootKBPK
UKM --> UKS: KeyBlock[ClassKBPK N]RootKBPK
note over UKS: Process is repeated for ClassKBPK 1,2,3...N
end
end
@enduml
|
Builtin Sprites - Standard Library Sprites¶
Some standard libaries are available for PlantUML:
See http://plantuml.com/stdlib for what is supported in official release of PlantUML
“-stdlib” option lists the builtin icon libaries
docker run -u `id -u $USER`:`id -g $USER` -i --rm -v $(pwd):/home/documentation -t docdac:ubuntu-1.0 java -jar /usr/share/plantuml/plantuml.jar -stdlib
aws
Version 18.02.22
Delivered by https://github.com/milo-minderbinder/AWS-PlantUML
awslib
Version 3.0.0
Delivered by https://github.com/awslabs/aws-icons-for-plantuml
azure
Version 2.1.0
Delivered by https://github.com/RicardoNiepel/Azure-PlantUML
c4
Version 1.0.0
Delivered by https://github.com/RicardoNiepel/C4-PlantUML
cloudinsight
Version 0.0.1
Delivered by https://github.com/rabelenda/cicon-plantuml-sprites/
cloudogu
Version 0.0.1
Delivered by https://github.com/cloudogu/plantuml-cloudogu-sprites
material
Version 0.0.1
Delivered by https://github.com/Templarian/MaterialDesign
office
Version 0.0.1
Delivered by https://github.com/Roemer/plantuml-office
osa
Version 0.0.1
Delivered by https://github.com/Crashedmind/PlantUML-opensecurityarchitecture-icons
tupadr3
Version 2.0.0
Delivered by https://github.com/tupadr3/plantuml-icon-font-sprites
Example Builtin Sprites AWS¶
Plantuml for AWS uses the icon set from AWS and converts these to sprites for use with PlantUML.
git clone git@github.com:milo-minderbinder/AWS-PlantUML.git
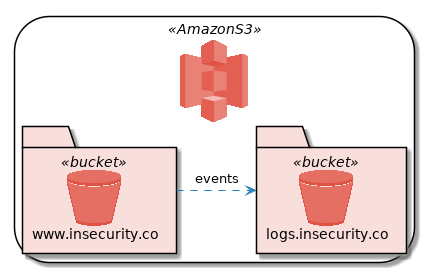
Simple Example¶

1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @startuml
!include <aws/common>
!include <aws/Storage/AmazonS3/AmazonS3>
!include <aws/Storage/AmazonS3/bucket/bucket>
AMAZONS3(s3) {
BUCKET(site,www.insecurity.co)
BUCKET(logs,logs.insecurity.co)
}
site .r.> logs : events
@enduml
|
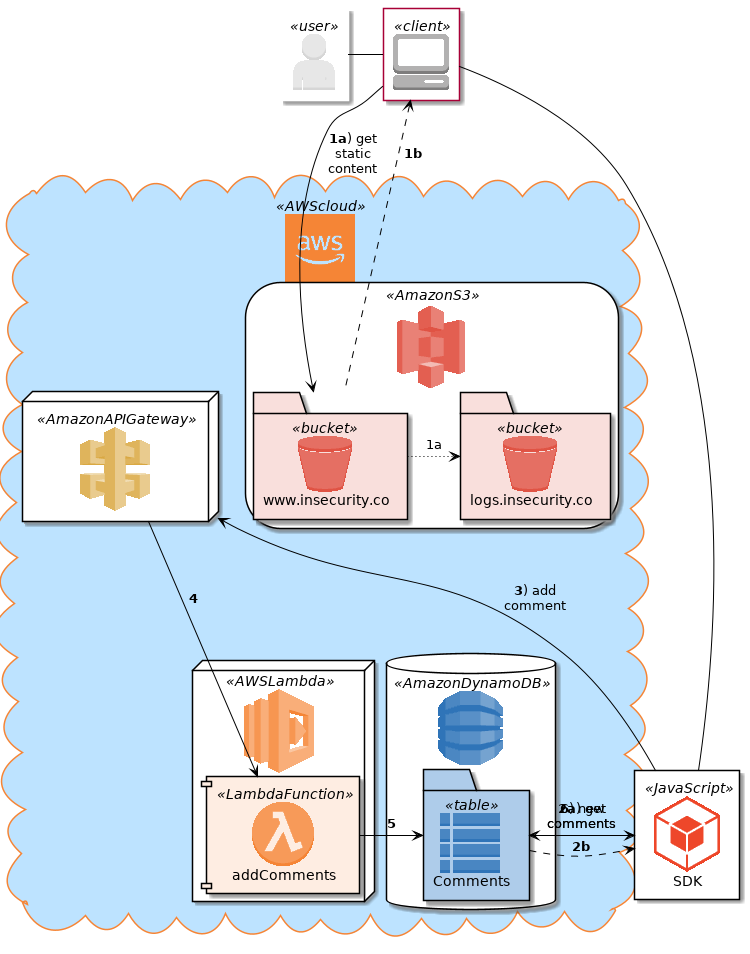
More Complex Example¶

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | @startuml
!includeurl <aws/common.puml>
!includeurl <aws/ApplicationServices/AmazonAPIGateway/AmazonAPIGateway.puml>
!includeurl <aws/Compute/AWSLambda/AWSLambda.puml>
!includeurl <aws/Compute/AWSLambda/LambdaFunction/LambdaFunction.puml>
!includeurl <aws/Database/AmazonDynamoDB/AmazonDynamoDB.puml>
!includeurl <aws/Database/AmazonDynamoDB/table/table.puml>
!includeurl <aws/General/AWScloud/AWScloud.puml>
!includeurl <aws/General/client/client.puml>
!includeurl <aws/General/user/user.puml>
!includeurl <aws/SDKs/JavaScript/JavaScript.puml>
!includeurl <aws/Storage/AmazonS3/AmazonS3.puml>
!includeurl <aws/Storage/AmazonS3/bucket/bucket.puml>
skinparam componentArrowColor Black
skinparam componentBackgroundColor White
skinparam nodeBackgroundColor White
skinparam agentBackgroundColor White
skinparam artifactBackgroundColor White
USER(user)
CLIENT(browser)
JAVASCRIPT(js,SDK)
AWSCLOUD(aws) {
AMAZONS3(s3) {
BUCKET(site,www.insecurity.co)
BUCKET(logs,logs.insecurity.co)
}
AMAZONAPIGATEWAY(api)
AWSLAMBDA(lambda) {
LAMBDAFUNCTION(addComments,addComments)
}
AMAZONDYNAMODB(dynamo) {
TABLE(comments,Comments)
}
}
user - browser
browser -d-> site :**1a**) get\nstatic\ncontent
site ~> logs :1a
site .u.> browser :**1b**
browser - js
js -r-> comments :**2a**) get\ncomments
comments ..> js :**2b**
js -r-> api :**3**) add\ncomment
api -d-> addComments :**4**
addComments -> comments :**5**
comments ..> js :**6**) new\ncomments
@enduml
|
Create a Sprite¶
It’s easy to create your own sprites from existing icons.
Start with a 100x100 person icon png¶

Convert to sprite of different resolutions as follows¶
java -jar plantuml.jar -encodesprite 4 images/C4person100.png > C4person4.sprite
java -jar plantuml.jar -encodesprite 16 images/C4person100.png > C4person16.sprite
java -jar plantuml.jar -encodesprite 8 images/C4person100.png > C4person8.sprite
C4person4.sprite file:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | sprite $C4person100 [100x100/4] {
0000000000000000000000000000000000000000115555LLLLLLLL5555110000000000000000000000000000000000000000
00000000000000000000000000000000000115LLLLLLLLLLLLLLLLLLLLLLLL51000000000000000000000000000000000000
0000000000000000000000000000000015LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL1000000000000000000000000000000000
00000000000000000000000000000015LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL50000000000000000000000000000000
000000000000000000000000000005LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL100000000000000000000000000000
00000000000000000000000000005LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL10000000000000000000000000000
0000000000000000000000000000LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL0000000000000000000000000000
0000000000000000000000000000LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL0000000000000000000000000000
0000000000000000000000000000LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL0000000000000000000000000000
0000000000000000000000000000KLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLG0000000000000000000000000000
00000000000000000000000000000KLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLG00000000000000000000000000000
0000000000000000000000000000000KLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLK0000000000000000000000000000000
000000000000000000000000000000000KLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLKG000000000000000000000000000000000
00000000001115555555555555555555555LLLLLLLLLLLLLLLLLLLLLLLLLLLLLL55555555555555555555511110000000000
00000115LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL51000000
0001LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL51000
01LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL00
0LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL0
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL5
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLL
KLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLG
0KLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLK0
00KLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLG00
0000GKLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLKG0000
0000000GGKKLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLKKGG0000000
000000000000000GGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGGG000000000000000
}
|
Create Diagram with our Sprites¶
![@startuml
sprite $C4person100Small [16x16/16] {
0000004774000000
0000067777600000
0000377777720000
0000477777740000
0000377777730000
0000077777600000
0244467777644420
3777777777777773
6777777777777776
7777777777777777
7777777777777777
7777777777777777
7777777777777777
7777777777777777
5777777777777774
0477777777777640
}
sprite $C4person100Big [100x100/16] {
0000000000000000000000000000000000000000000013456666543100000000000000000000000000000000000000000000
0000000000000000000000000000000000000000014677777777777764100000000000000000000000000000000000000000
0000000000000000000000000000000000000002577777777777777777751000000000000000000000000000000000000000
0000000000000000000000000000000000000157777777777777777777777400000000000000000000000000000000000000
0000000000000000000000000000000000003777777777777777777777777772000000000000000000000000000000000000
0000000000000000000000000000000000047777777777777777777777777777300000000000000000000000000000000000
0000000000000000000000000000000000577777777777777777777777777777740000000000000000000000000000000000
0000000000000000000000000000000005777777777777777777777777777777773000000000000000000000000000000000
0000000000000000000000000000000047777777777777777777777777777777777300000000000000000000000000000000
0000000000000000000000000000000277777777777777777777777777777777777710000000000000000000000000000000
0000000000000000000000000000000677777777777777777777777777777777777760000000000000000000000000000000
0000000000000000000000000000004777777777777777777777777777777777777773000000000000000000000000000000
0000000000000000000000000000017777777777777777777777777777777777777776000000000000000000000000000000
0000000000000000000000000000047777777777777777777777777777777777777777300000000000000000000000000000
0000000000000000000000000000077777777777777777777777777777777777777777600000000000000000000000000000
0000000000000000000000000000277777777777777777777777777777777777777777710000000000000000000000000000
0000000000000000000000000000577777777777777777777777777777777777777777730000000000000000000000000000
0000000000000000000000000000677777777777777777777777777777777777777777750000000000000000000000000000
0000000000000000000000000000777777777777777777777777777777777777777777770000000000000000000000000000
0000000000000000000000000001777777777777777777777777777777777777777777770000000000000000000000000000
0000000000000000000000000002777777777777777777777777777777777777777777771000000000000000000000000000
0000000000000000000000000003777777777777777777777777777777777777777777771000000000000000000000000000
0000000000000000000000000003777777777777777777777777777777777777777777772000000000000000000000000000
0000000000000000000000000003777777777777777777777777777777777777777777771000000000000000000000000000
0000000000000000000000000002777777777777777777777777777777777777777777771000000000000000000000000000
0000000000000000000000000001777777777777777777777777777777777777777777770000000000000000000000000000
0000000000000000000000000000777777777777777777777777777777777777777777760000000000000000000000000000
0000000000000000000000000000677777777777777777777777777777777777777777750000000000000000000000000000
0000000000000000000000000000477777777777777777777777777777777777777777730000000000000000000000000000
0000000000000000000000000000277777777777777777777777777777777777777777710000000000000000000000000000
0000000000000000000000000000077777777777777777777777777777777777777777600000000000000000000000000000
0000000000000000000000000000047777777777777777777777777777777777777777200000000000000000000000000000
0000000000000000000000000000007777777777777777777777777777777777777776000000000000000000000000000000
0000000000000000000000000000003777777777777777777777777777777777777772000000000000000000000000000000
0000000000000000000000000000000677777777777777777777777777777777777750000000000000000000000000000000
0000000000000000000000000000000177777777777777777777777777777777777710000000000000000000000000000000
0000000000000000000000000000000037777777777777777777777777777777777200000000000000000000000000000000
0000000000000000000000000000000004777777777777777777777777777777773000000000000000000000000000000000
0000000000000000000000000000000000477777777777777777777777777777730000000000000000000000000000000000
0000000000000000001111111111111111157777777777777777777777777777411111111111111111000000000000000000
0000000000002456777777777777777777777777777777777777777777777777777777777777777777776531000000000000
0000000001577777777777777777777777777777777777777777777777777777777777777777777777777777741000000000
0000000157777777777777777777777777777777777777777777777777777777777777777777777777777777777510000000
0000003777777777777777777777777777777777777777777777777777777777777777777777777777777777777772000000
0000047777777777777777777777777777777777777777777777777777777777777777777777777777777777777777300000
0000477777777777777777777777777777777777777777777777777777777777777777777777777777777777777777730000
0003777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777772000
0017777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776000
0057777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777400
0177777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777700
0477777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777730
0677777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777760
1777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777770
3777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777772
5777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777773
6777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777775
6777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777775
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776
6777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777775
6777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777774
4777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777773
3777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777771
1777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777770
0677777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777750
0377777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777720
0077777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777600
0047777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777200
0006777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777775000
0001777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777771000
0000277777777777777777777777777777777777777777777777777777777777777777777777777777777777777777710000
0000027777777777777777777777777777777777777777777777777777777777777777777777777777777777777777100000
0000001677777777777777777777777777777777777777777777777777777777777777777777777777777777777750000000
0000000036777777777777777777777777777777777777777777777777777777777777777777777777777777776200000000
0000000000257777777777777777777777777777777777777777777777777777777777777777777777777776420000000000
0000000000000134566666666666666666666666666666666666666666666666666666666666666666554210000000000000
}
Bob : <$C4person100Small> Small
Alice : <$C4person100Big> Big
Alice -> Bob
@enduml](_images/plantuml-60e2177fad55de4935f3253b793ab9c5acb6d40c.png)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 | @startuml
sprite $C4person100Small [16x16/16] {
0000004774000000
0000067777600000
0000377777720000
0000477777740000
0000377777730000
0000077777600000
0244467777644420
3777777777777773
6777777777777776
7777777777777777
7777777777777777
7777777777777777
7777777777777777
7777777777777777
5777777777777774
0477777777777640
}
sprite $C4person100Big [100x100/16] {
0000000000000000000000000000000000000000000013456666543100000000000000000000000000000000000000000000
0000000000000000000000000000000000000000014677777777777764100000000000000000000000000000000000000000
0000000000000000000000000000000000000002577777777777777777751000000000000000000000000000000000000000
0000000000000000000000000000000000000157777777777777777777777400000000000000000000000000000000000000
0000000000000000000000000000000000003777777777777777777777777772000000000000000000000000000000000000
0000000000000000000000000000000000047777777777777777777777777777300000000000000000000000000000000000
0000000000000000000000000000000000577777777777777777777777777777740000000000000000000000000000000000
0000000000000000000000000000000005777777777777777777777777777777773000000000000000000000000000000000
0000000000000000000000000000000047777777777777777777777777777777777300000000000000000000000000000000
0000000000000000000000000000000277777777777777777777777777777777777710000000000000000000000000000000
0000000000000000000000000000000677777777777777777777777777777777777760000000000000000000000000000000
0000000000000000000000000000004777777777777777777777777777777777777773000000000000000000000000000000
0000000000000000000000000000017777777777777777777777777777777777777776000000000000000000000000000000
0000000000000000000000000000047777777777777777777777777777777777777777300000000000000000000000000000
0000000000000000000000000000077777777777777777777777777777777777777777600000000000000000000000000000
0000000000000000000000000000277777777777777777777777777777777777777777710000000000000000000000000000
0000000000000000000000000000577777777777777777777777777777777777777777730000000000000000000000000000
0000000000000000000000000000677777777777777777777777777777777777777777750000000000000000000000000000
0000000000000000000000000000777777777777777777777777777777777777777777770000000000000000000000000000
0000000000000000000000000001777777777777777777777777777777777777777777770000000000000000000000000000
0000000000000000000000000002777777777777777777777777777777777777777777771000000000000000000000000000
0000000000000000000000000003777777777777777777777777777777777777777777771000000000000000000000000000
0000000000000000000000000003777777777777777777777777777777777777777777772000000000000000000000000000
0000000000000000000000000003777777777777777777777777777777777777777777771000000000000000000000000000
0000000000000000000000000002777777777777777777777777777777777777777777771000000000000000000000000000
0000000000000000000000000001777777777777777777777777777777777777777777770000000000000000000000000000
0000000000000000000000000000777777777777777777777777777777777777777777760000000000000000000000000000
0000000000000000000000000000677777777777777777777777777777777777777777750000000000000000000000000000
0000000000000000000000000000477777777777777777777777777777777777777777730000000000000000000000000000
0000000000000000000000000000277777777777777777777777777777777777777777710000000000000000000000000000
0000000000000000000000000000077777777777777777777777777777777777777777600000000000000000000000000000
0000000000000000000000000000047777777777777777777777777777777777777777200000000000000000000000000000
0000000000000000000000000000007777777777777777777777777777777777777776000000000000000000000000000000
0000000000000000000000000000003777777777777777777777777777777777777772000000000000000000000000000000
0000000000000000000000000000000677777777777777777777777777777777777750000000000000000000000000000000
0000000000000000000000000000000177777777777777777777777777777777777710000000000000000000000000000000
0000000000000000000000000000000037777777777777777777777777777777777200000000000000000000000000000000
0000000000000000000000000000000004777777777777777777777777777777773000000000000000000000000000000000
0000000000000000000000000000000000477777777777777777777777777777730000000000000000000000000000000000
0000000000000000001111111111111111157777777777777777777777777777411111111111111111000000000000000000
0000000000002456777777777777777777777777777777777777777777777777777777777777777777776531000000000000
0000000001577777777777777777777777777777777777777777777777777777777777777777777777777777741000000000
0000000157777777777777777777777777777777777777777777777777777777777777777777777777777777777510000000
0000003777777777777777777777777777777777777777777777777777777777777777777777777777777777777772000000
0000047777777777777777777777777777777777777777777777777777777777777777777777777777777777777777300000
0000477777777777777777777777777777777777777777777777777777777777777777777777777777777777777777730000
0003777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777772000
0017777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776000
0057777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777400
0177777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777700
0477777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777730
0677777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777760
1777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777770
3777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777772
5777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777773
6777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777775
6777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777775
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776
7777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777776
6777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777775
6777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777774
4777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777773
3777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777771
1777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777770
0677777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777750
0377777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777720
0077777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777600
0047777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777200
0006777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777775000
0001777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777771000
0000277777777777777777777777777777777777777777777777777777777777777777777777777777777777777777710000
0000027777777777777777777777777777777777777777777777777777777777777777777777777777777777777777100000
0000001677777777777777777777777777777777777777777777777777777777777777777777777777777777777750000000
0000000036777777777777777777777777777777777777777777777777777777777777777777777777777777776200000000
0000000000257777777777777777777777777777777777777777777777777777777777777777777777777776420000000000
0000000000000134566666666666666666666666666666666666666666666666666666666666666666554210000000000000
}
Bob : <$C4person100Small> Small
Alice : <$C4person100Big> Big
Alice -> Bob
@enduml
|
Create Sprites by converting Elastic icon libaries¶
See demo and details at https://github.com/Crashedmind/PlantUML-Elastic-icons
Create Sprites by converting OSA icon libaries¶
Open Security Architecture (OSA) is a useful resource for security architects providing a catalog of controls, patterns, and requirements from numerous standards, governance frameworks, legislation and regulations. See “why have OSA?”.
Resources include a security architecture icon library available under a “Creative Commons share-alike license”.
These icons are available as png or svg images.
Here we’ll convert them to sprites so we can use them with PlantUML.
Converting the icon set to PlantUML Sprites¶
Download the security architecture icons and extract them into a directory e.g. “osaicons”.
Configure and/or add styles to the
puml.iniconfiguration file, or create your ownRun the
puml.pyscript against your downloaded<ICONS_DIR>using your custom config
Commands¶
# Get OSA icons
mkdir ./OpenSecIcons/
mkdir ./OpenSecIcons/icons/
cd ./OpenSecIcons/icons/
wget http://www.opensecurityarchitecture.org/downloads/13_05_osa_icons_png.zip
unzip ./13_05_osa_icons_png.zip
# Get png to PlantUML conversion script
git clone git@github.com:milo-minderbinder/AWS-PlantUML.git
cd AWS-PlantUML
# Create PlantUML sprites from OSA png icons
python3 puml.py -c ./puml.ini ../OpenSecIcons/icons/ #icons output to ./dist/osa/
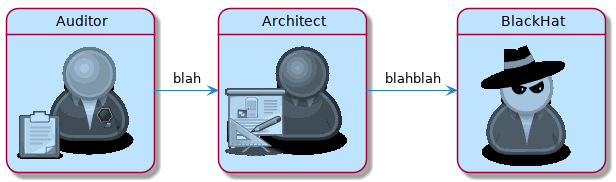
Example¶

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | @startuml
!include <osa/user/audit/audit.puml>
!include <osa/user/black/hat/hat.puml>
!include <osa/user/green/architect/architect.puml>
Auditor : <$audit>
Architect: <$architect>
BlackHat : <$black_hat>
Auditor -> Architect : blah
Architect -> BlackHat : blahblah
@enduml
|
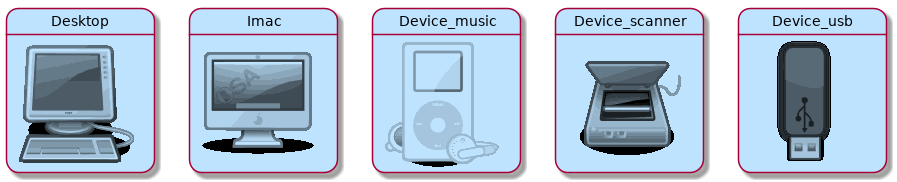
All Icons¶
Below is what the icons look like - and the associated code.

1 2 3 4 5 6 7 8 9 10 11 | !include <osa/arrow/green/left/left.puml>
!include <osa/arrow/yellow/right/right.puml>
!include <osa/awareness/awareness.puml>
!include <osa/contract/contract.puml>
!include <osa/database/database.puml>
Left: <$left>
Right: <$right>
Awareness: <$awareness>
Contract: <$contract>
Database: <$database>
|

1 2 3 4 5 6 7 8 9 10 11 12 | !include <osa/desktop/desktop.puml>
!include <osa/desktop/imac/imac.puml>
!include <osa/device_music/device_music.puml>
!include <osa/device_scanner/device_scanner.puml>
!include <osa/device_usb/device_usb.puml>
Desktop: <$desktop>
Imac: <$imac>
Device_music: <$device_music>
Device_scanner: <$device_scanner>
Device_usb: <$device_usb>
|

1 2 3 4 5 6 7 8 9 10 11 | !include <osa/device_wireless_router/device_wireless_router.puml>
!include <osa/disposal/disposal.puml>
!include <osa/drive_optical/drive_optical.puml>
!include <osa/firewall/firewall.puml>
!include <osa/hub/hub.puml>
Device_wireless_router: <$device_wireless_router>
Disposal: <$disposal>
Drive_optical: <$drive_optical>
Firewall: <$firewall>
Hub: <$hub>
|

1 2 3 4 5 6 7 8 9 10 11 | !include <osa/ics/drive/drive.puml>
!include <osa/ics/plc/plc.puml>
!include <osa/ics/thermometer/thermometer.puml>
!include <osa/id/card/card.puml>
!include <osa/laptop/laptop.puml>
Drive: <$drive>
Plc: <$plc>
Thermometer: <$thermometer>
Card: <$card>
Laptop: <$laptop>
|

1 2 3 4 5 6 7 8 9 10 11 | !include <osa/lifecycle/lifecycle.puml>
!include <osa/lightning/lightning.puml>
!include <osa/media_flash/media_flash.puml>
!include <osa/media_optical/media_optical.puml>
!include <osa/media_tape/media_tape.puml>
Lifecycle: <$lifecycle>
Lightning: <$lightning>
Media_flash: <$media_flash>
Media_optical: <$media_optical>
Media_tape: <$media_tape>
|

1 2 3 4 5 6 7 8 9 10 11 | !include <osa/mobile/pda/pda.puml>
!include <osa/padlock/padlock.puml>
!include <osa/printer/printer.puml>
!include <osa/site_branch/site_branch.puml>
!include <osa/site_factory/site_factory.puml>
Pda: <$pda>
Padlock: <$padlock>
Printer: <$printer>
Site_branch: <$site_branch>
Site_factory: <$site_factory>
|

1 2 3 4 5 6 7 8 9 10 11 | !include <osa/user/audit/audit.puml>
!include <osa/user/black/hat/hat.puml>
!include <osa/user/blue/blue.puml>
!include <osa/user/blue/security/specialist/specialist.puml>
!include <osa/user/blue/sysadmin/sysadmin.puml>
Audit: <$audit>
Hat: <$hat>
Blue: <$blue>
Specialist: <$specialist>
Sysadmin: <$sysadmin>
|

1 2 3 4 5 6 7 8 9 10 11 | !include <osa/user/blue/tester/tester.puml>
!include <osa/user/blue/tie/tie.puml>
!include <osa/user/green/architect/architect.puml>
!include <osa/user/green/business/manager/manager.puml>
!include <osa/user/green/developer/developer.puml>
Tester: <$tester>
Tie: <$tie>
Architect: <$architect>
Manager: <$manager>
Developer: <$developer>
|

1 2 3 4 5 6 7 8 9 10 11 | !include <osa/user/green/green.puml>
!include <osa/user/green/operations/operations.puml>
!include <osa/user/green/project/manager/manager.puml>
!include <osa/user/green/service/manager/manager.puml>
!include <osa/user/green/warning/warning.puml>
Green: <$green>
Operations: <$operations>
Manager: <$manager>
Manager: <$manager>
Warning: <$warning>
|

1 2 3 4 5 6 7 8 9 10 11 12 13 |
!include <osa/user/large/group/group.puml>
!include <osa/users/blue/green/green.puml>
!include <osa/user/white/hat/hat.puml>
!include <osa/vpn/vpn.puml>
!include <osa/wireless/network/network.puml>
Group: <$group>
Green: <$green>
Hat: <$hat>
Vpn: <$vpn>
Network: <$network>
|
PlantUML HyperLinks¶
PlantUML supports hyperlinks in output SVG images. This allows diagrams to be linked together, and for a user to easily navigate by clicking around per Shneiderman’s mantra:
Overview first, zoom and filter, then details-on-demand
Clicking the image opens up the target svg image. This target image contains hyperlinks.
1 2 3 4 5 6 7 8 9 10 11 12 13 | @startuml
actor Bob [[http://plantuml.com/sequence-diagram]]
actor "This is [[http://plantuml.com/sequence-diagram Alice]] actor" as Alice
Bob -> Alice [[http://plantuml.com/index]] : hello
note left [[http://plantuml.com/index]]
a note with a link
end note
Alice -> Bob : hello with [[http://plantuml.com/index{Tooltip for message} some link]]
note right [[http://plantuml.com/index]] : another note
note left of Bob
' You can use [[http://plantuml.com/index links in notes]] also.
end note
@enduml
|
Todo
Terminal payment icon lib